8) デザインビューでフォームのデザイン変更
実のところ、レイアウトビューとデザインビューをどう使い分けるか、明確な線引きはないようなんです。
レイアウトビューは2007のお奨め新機能になっているので、なるべくレイアウトビューを使ってもらって、フォームのデザイン変更の手間と時間を削減してもらおう、というのが狙いみたいなんですが・・・。フォームってのは昔から、作る人があれこれこだわってコマゴマデザイン変更してきたものなんで、デザインの変更はデザインビューで行い、レイアウトビューは素通りする人も少なくないようです。
私は、うまく使い分ければいいんじゃないかな、と思います。
かくいう私も、昔からフォームはコマゴマと、デザイン変更に時間をかけてきたクチなので、「オートフォーマットで一括書式変換」なんて言われても、どうもイマイチ乗れない感じなんです。
さて、ここから、デザインビューのお話に入ります。
このページご覧いただいた後、「ああ、なんとなく、レイアウトビューのコントロールレイアウトの存在意義がわかったような気がするな」という感想をお持ちになる方もいらっしゃるのではないかと思います。
レイアウトビューは2007のお奨め新機能になっているので、なるべくレイアウトビューを使ってもらって、フォームのデザイン変更の手間と時間を削減してもらおう、というのが狙いみたいなんですが・・・。フォームってのは昔から、作る人があれこれこだわってコマゴマデザイン変更してきたものなんで、デザインの変更はデザインビューで行い、レイアウトビューは素通りする人も少なくないようです。
私は、うまく使い分ければいいんじゃないかな、と思います。
かくいう私も、昔からフォームはコマゴマと、デザイン変更に時間をかけてきたクチなので、「オートフォーマットで一括書式変換」なんて言われても、どうもイマイチ乗れない感じなんです。
さて、ここから、デザインビューのお話に入ります。
このページご覧いただいた後、「ああ、なんとなく、レイアウトビューのコントロールレイアウトの存在意義がわかったような気がするな」という感想をお持ちになる方もいらっしゃるのではないかと思います。
 デザインビュー
デザインビュー
月並みですが、画面の表示に関して、いくつか確認しておきましょう。
レイアウトビュー、フォームビューとどう違うか、観察してみてください。
レイアウトビュー、フォームビューとどう違うか、観察してみてください。

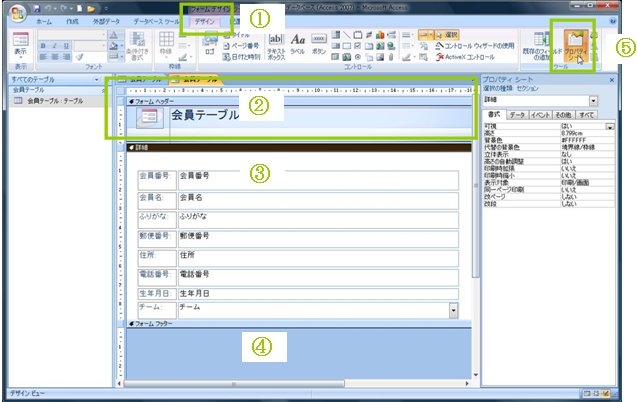
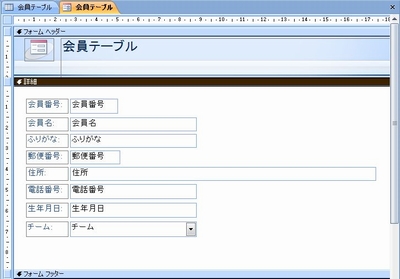
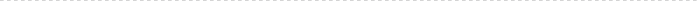
図1:デザインビュー。画面の中をじっくり観察しておこう。レイアウトビューとどこが違うのかな・・・。
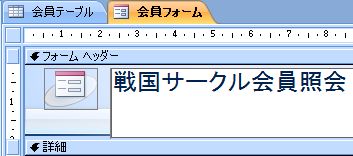
このデザインビュー、レイアウトビューとの違いは何でしょう。
細かい違いはいろいろありますが、表示上、決定的な違いがあるんです。お気づきですか?
そうそう。テキストボックスの中身です。レイアウトビューでは「会員テーブル」のデータが表示されていたのに対し、このデザインビューでは、テキストボックスの”名前”が表示されています。
レイアウトビューでは実際のデータを見ながらデザインの調整を行い、デザインビューでは実際のデータは見ずに調整する、ということになりますね。仕上がり具合はフォームビューとの切り替えをしながら確認することになります。
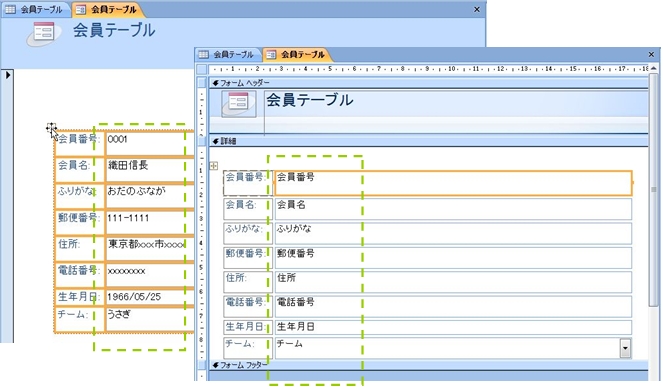
細かい違いはいろいろありますが、表示上、決定的な違いがあるんです。お気づきですか?
そうそう。テキストボックスの中身です。レイアウトビューでは「会員テーブル」のデータが表示されていたのに対し、このデザインビューでは、テキストボックスの”名前”が表示されています。
レイアウトビューでは実際のデータを見ながらデザインの調整を行い、デザインビューでは実際のデータは見ずに調整する、ということになりますね。仕上がり具合はフォームビューとの切り替えをしながら確認することになります。

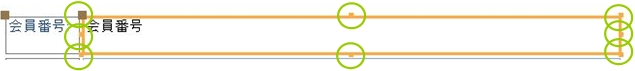
図2:レイアウトビューとの一番の違いは、テキストボックスの”中身”。左がレイアウトビュー、右がデザインビュー。比較してみよう。
 コントロールレイアウトの解除
コントロールレイアウトの解除
では、デザインビューを使ってコマゴマとした変更を行っていきましょう。
テキストボックスのサイズを、項目ごとに変えたいんですけどね。よく見ると「生年月日」だけちょっぴり高さが狭いし。面倒でも、ひとつひとつ調整したいと思ってるんです。 コントロールレイアウトを解除して、コントロールを個々に操作できるようにしましょう。
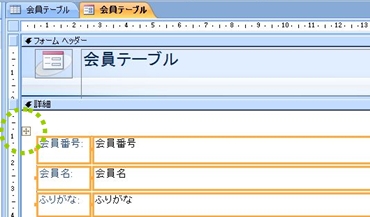
 まず、左上のマークをクリックして、コントロールレイアウト全体を選択します。右図を参考にしてくださいね。
まず、左上のマークをクリックして、コントロールレイアウト全体を選択します。右図を参考にしてくださいね。
テキストボックスのサイズを、項目ごとに変えたいんですけどね。よく見ると「生年月日」だけちょっぴり高さが狭いし。面倒でも、ひとつひとつ調整したいと思ってるんです。 コントロールレイアウトを解除して、コントロールを個々に操作できるようにしましょう。

図3:解除するなら選択だ

これで、グループ化されていた複数のコントロールは解放され、別々に行動できるようになります。

図4:配置→解除とたどって、レイアウトを解除する
 テキストボックスの移動&サイズ変更
テキストボックスの移動&サイズ変更
ばらばらに操作できるようになった各コントロールの、サイズや位置を少しずつ調整します。
Access2003まではこういう作業はごく当たり前だったんですが、けっこう骨の折れる作業なんです。なので、「テキストボックスのサイズなんか適当でいいや」って妥協しちゃう人も結構いるんですよ。そんな流れもあって、レイアウトビューなんて機能が誕生したんじゃないかな、って、推理しています。
別に変えなくてもいいですが、変え方は把握しておいたほうがよいでしょう。
そういうわけで、テキストボックスの移動とサイズ変更、やってみましょう。
まず、下の図と、画面を見比べていただいて、8箇所ある「ハンドル」を見つけてください。
Access2003まではこういう作業はごく当たり前だったんですが、けっこう骨の折れる作業なんです。なので、「テキストボックスのサイズなんか適当でいいや」って妥協しちゃう人も結構いるんですよ。そんな流れもあって、レイアウトビューなんて機能が誕生したんじゃないかな、って、推理しています。
別に変えなくてもいいですが、変え方は把握しておいたほうがよいでしょう。
そういうわけで、テキストボックスの移動とサイズ変更、やってみましょう。
まず、下の図と、画面を見比べていただいて、8箇所ある「ハンドル」を見つけてください。

図5:選択されたコントロールにのみ表示される「ハンドル」。8箇所あるぞ。
へんなになっちゃったら戻せばいいんですから、思い切ってドラッグしてみてください。
例によって動画もご用意しました。マウスポインタの変化の様子なども見ていただけると思います。
Media Playerがインストールされているパソコンをお使いの方は、こちらもぜひ。
◆Media Playerでコントロールのサイズ変更の様子を見る◆
◆Media Playerでコントロールのサイズ変更の様子を見る(Part2)◆
さらに、コントロールを移動させるときの様子も、動画をご用意してあります。
マウスポインタの形に注目してくださいね。
◆Media Playerでコントロールの移動の様子を見る(ラベルとテキストボックス一緒に)◆
◆Media Playerでコントロールの移動の様子を見る(ラベルとテキストボックス別々に)◆
こういう操作はある程度、感覚で覚えていくものなので、思い切って操作してみてください。
ぐちゃぐちゃになったらやり直せばいいではありませんか。「あっ、しもた!」と思ったらこのボタンをクリック、でしたよね。
◆Media Playerでコントロールの移動の様子を見る(ラベルとテキストボックス一緒に)◆
◆Media Playerでコントロールの移動の様子を見る(ラベルとテキストボックス別々に)◆
こういう操作はある程度、感覚で覚えていくものなので、思い切って操作してみてください。
ぐちゃぐちゃになったらやり直せばいいではありませんか。「あっ、しもた!」と思ったらこのボタンをクリック、でしたよね。

私は、こんな感じにしてみました。
皆さんも自由にお好みで、サイズの調整をしてみてください。
慣れれば、マウス操作もそんな苦ではないと思いますが、まあ、楽な作業ではありませんよね。かなりアナログな感じで。
見栄えと好みの問題ですんで、サイズなんか変更する必要も無いんですけどね。まあ、やり方だけは抑えておいてください。実際にテキストボックスのサイズを変更するかどうかは別にして、やり方がわからないというのはよくないので、雰囲気だけは掴んでおいてください。
皆さんも自由にお好みで、サイズの調整をしてみてください。
慣れれば、マウス操作もそんな苦ではないと思いますが、まあ、楽な作業ではありませんよね。かなりアナログな感じで。
見栄えと好みの問題ですんで、サイズなんか変更する必要も無いんですけどね。まあ、やり方だけは抑えておいてください。実際にテキストボックスのサイズを変更するかどうかは別にして、やり方がわからないというのはよくないので、雰囲気だけは掴んでおいてください。

図6:こんな感じにしてみました。皆さんもご自由にお好みで。

テキストボックスがビミョーにずれてしまって揃わずイライラ・・・ということもありますので、グリッドに合わせるやり方を覚えておくといいですよ。
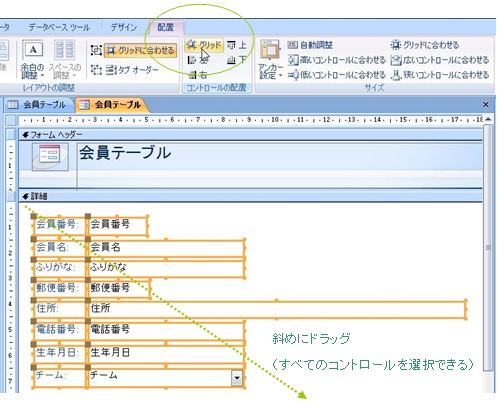
 まず、揃えたいコントロールを全部選択します。
まず、揃えたいコントロールを全部選択します。
右の図のように、斜めにドラッグすると、その範囲内にあるコントロールを全部選択できます。
次に、「配置」メニューの中の「グリッド」をクリックします。
ビミョーにずれていたテキストボックスがちょぴっと動いて、うまいこと揃ってくれるはずです。
(この方法では揃わないずれ方の場合もあるので、その場合は地道に位置を揃えてください)
右の図のように、斜めにドラッグすると、その範囲内にあるコントロールを全部選択できます。
次に、「配置」メニューの中の「グリッド」をクリックします。
ビミョーにずれていたテキストボックスがちょぴっと動いて、うまいこと揃ってくれるはずです。
(この方法では揃わないずれ方の場合もあるので、その場合は地道に位置を揃えてください)

図7:位置をピシッと揃えたいときは、グリッド

この操作も動画を用意してあるので、Media Playerで再生できる方はぜひ参考になさってください。
テキストボックスの位置がちょぴっとだけ動く様子をご覧いただけると思います。
◆ビミョーにずれてしまったテキストボックスをそろえる◆
テキストボックスの位置がちょぴっとだけ動く様子をご覧いただけると思います。
◆ビミョーにずれてしまったテキストボックスをそろえる◆
 保存する
保存する
コマゴマした作業が終わったら、ここらでこのフォームに名前をつけて保存しましょう。
まだ保存してなかったんですよね。
本当はなるべく早いタイミングで一度、名前をつけて保存したほうがいいんですよ。今日は練習ですから説明を先にしちゃってますけどね。
保存の要領は、テーブル作ったときと同じです。え?忘れちゃった?
もーしょうがないですねぇ。ほら、左上のボタンですよ。テーブル保存したときのこと思い出してください。
まだ保存してなかったんですよね。
本当はなるべく早いタイミングで一度、名前をつけて保存したほうがいいんですよ。今日は練習ですから説明を先にしちゃってますけどね。
保存の要領は、テーブル作ったときと同じです。え?忘れちゃった?
もーしょうがないですねぇ。ほら、左上のボタンですよ。テーブル保存したときのこと思い出してください。
で、まだ名前をつけていない場合は、名前を付けるダイアログボックスをAccessが出してくれますから。

図4:保存保存

そしたら、フォーム名をつけて保存します。
フォーム名はわかりやすい名前であればなんでもOK。ただし、同じ名前のフォームを二つ作ることはできませんので、フォームをたくさん作る場合は注意が必要です。まあ、今はまだひとつしかフォーム作ってないですから、こういう心配は要りませんね。
 今回は、「会員フォーム」とつけて保存しましょう。
今回は、「会員フォーム」とつけて保存しましょう。
フォーム名はわかりやすい名前であればなんでもOK。ただし、同じ名前のフォームを二つ作ることはできませんので、フォームをたくさん作る場合は注意が必要です。まあ、今はまだひとつしかフォーム作ってないですから、こういう心配は要りませんね。

図5:フォームに名前をつけて保存するの巻

名前が付くと、ナビゲーションウィンドウにもちゃんと、「会員フォーム」と表示されるようになりますよ。
これで、この 会員管理.accdb の中には、「会員テーブル」と「会員フォーム」という名前の二つのオブジェクトができた、ということになります。
この辺もイメージですよイメージ。想像力を発揮してくださいね。
これで、この 会員管理.accdb の中には、「会員テーブル」と「会員フォーム」という名前の二つのオブジェクトができた、ということになります。
この辺もイメージですよイメージ。想像力を発揮してくださいね。

図6:フォーム名がナビゲーションウィンドウに表示されたナリ
 その他 見出しの変更など
その他 見出しの変更など
さて、フォーム作りもいよいよ終盤です。
最後に、フォームの見出し部分を変えておきましょう。今、「会員テーブル」となっていると思うんですが、”テーブル”という言葉がちょっとわかりにくいかなと思うんで、”会員情報照会”とか、そんな見出しに変えておこうと思います。
なにせ、Accessに作らせたフォームですからね。通常見出し部分は、基にしたテーブルの名前が使われます。
このままでもフォームは動作しますけど、 こういうところは必要に応じて変えていきましょう。
では、参りましょう。
最後に、フォームの見出し部分を変えておきましょう。今、「会員テーブル」となっていると思うんですが、”テーブル”という言葉がちょっとわかりにくいかなと思うんで、”会員情報照会”とか、そんな見出しに変えておこうと思います。
なにせ、Accessに作らせたフォームですからね。通常見出し部分は、基にしたテーブルの名前が使われます。
このままでもフォームは動作しますけど、 こういうところは必要に応じて変えていきましょう。
では、参りましょう。
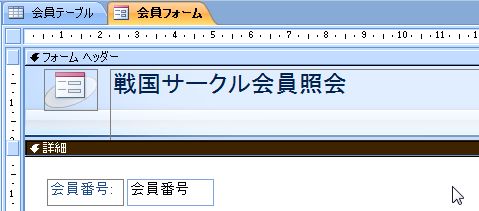
ダブルクリックする場所は、文字の上がいいですよ。
ちょっと試してみてください。

図7:ラベルの書き換えをするならダブルクリックしてカーソルを出す


図8:自由に書き換えよう

再度書き換えたいときは、またラベルの中をダブルクリックしてカーソルを出しましょう。

図9:ラベルの外をどこかしらクリックすると、カーソルが無くなって、ラベル書き換え作業も一段落

フォーム作成作業は、実に幅の広い作業です。
★Accessに作らせたフォームをそのまま使うなら、フォームに名前をつけて保存するだけで、後は何もすることがない。
★テキストボックスやラベルの位置や大きさを変えたいなら、マウスでドラッグ。ポイントはどこをどうドラッグするか・・・がポイント。
★フォームの書式やら設定やら、さらに細かいところにこだわっていきたいなら、上部のリボンの中のコマンドや、右側のプロパティシートの中のどれかを使って変更。ただ、これらの設定項目は星の和ほどあるので、覚えるというよりは、必要なときにヘルプなどを駆使してやり方を調べる、という感じになります。たぶん覚えるのは難しいし、覚えたところで一生使わない機能もあるかもしれませんしね。都度調べるほうが賢明です。
どちらにしても、まずは、フォームを作ることと、保存することができないと話にならないので、この2点については、「ええ?保存?どうするんだっけ???」とならないようにしておいてくださいね。
★Accessに作らせたフォームをそのまま使うなら、フォームに名前をつけて保存するだけで、後は何もすることがない。
★テキストボックスやラベルの位置や大きさを変えたいなら、マウスでドラッグ。ポイントはどこをどうドラッグするか・・・がポイント。
★フォームの書式やら設定やら、さらに細かいところにこだわっていきたいなら、上部のリボンの中のコマンドや、右側のプロパティシートの中のどれかを使って変更。ただ、これらの設定項目は星の和ほどあるので、覚えるというよりは、必要なときにヘルプなどを駆使してやり方を調べる、という感じになります。たぶん覚えるのは難しいし、覚えたところで一生使わない機能もあるかもしれませんしね。都度調べるほうが賢明です。
どちらにしても、まずは、フォームを作ることと、保存することができないと話にならないので、この2点については、「ええ?保存?どうするんだっけ???」とならないようにしておいてくださいね。
このページのまとめなど
- 個々のコントロールのサイズ変更や移動、ラベルの書き換えなどはデザインビューで。
- 複数のコントロールを手早く選択するマウス操作、いろいろあります。習得しておくと便利です。
- コントロールの4隅4辺にある「ハンドル」。細かい作業になるので、うまくマウスを合わせられるようにしておこう。
Next Step!!!
作成日:2008-12-29